
Atomic Design Systems
De schaalbaarheid van design
04.10.2022
Wat is een design system?
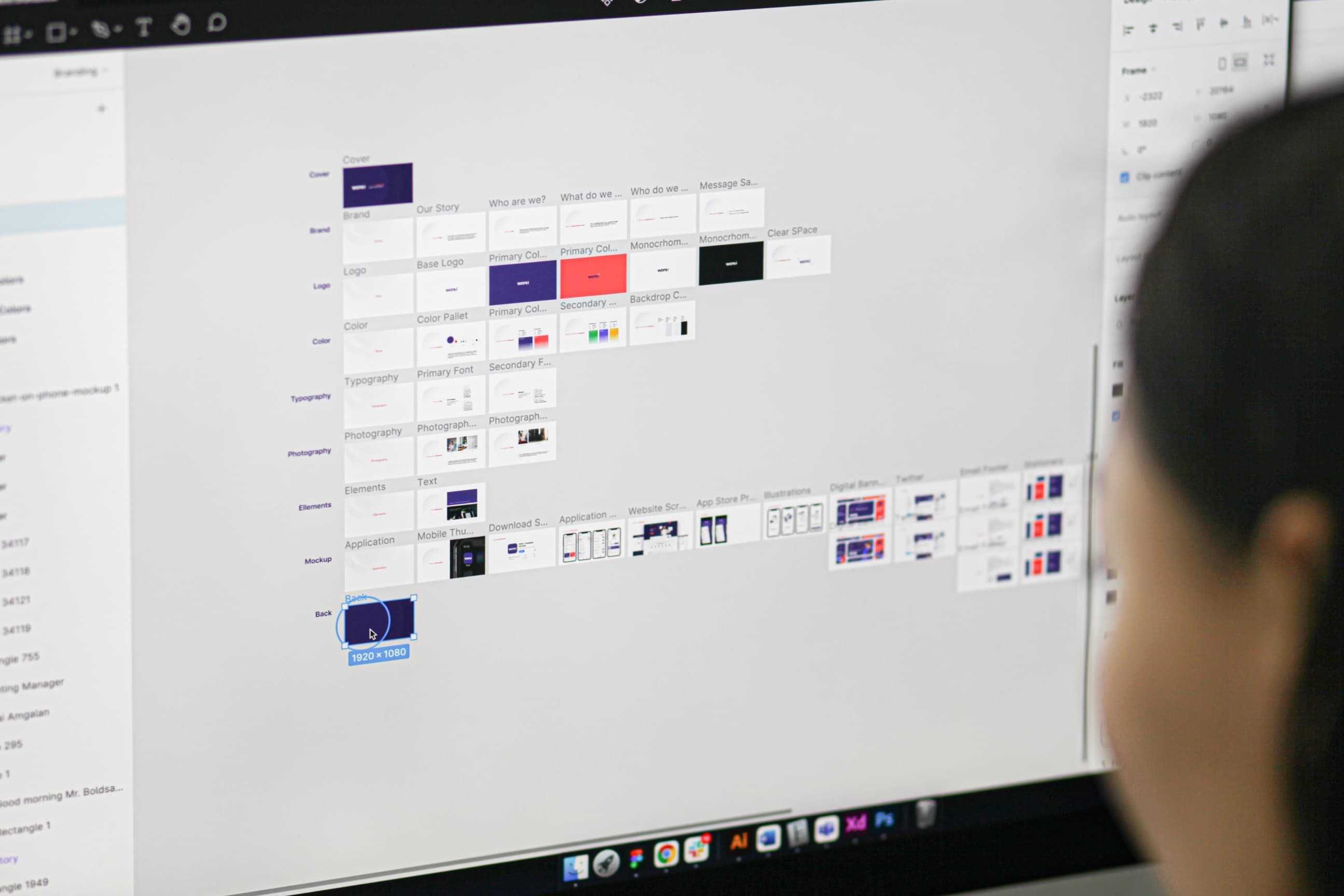
Een design system is een centraal document waarin allerlei richtlijnen en herbruikbare componenten worden verzameld. Het is dus geen UI toolkit of set UX principles. Omdat iedereen dezelfde bouwstenen gebruikt, ontstaat consistentie in development en dus in gebruikerservaring. Waar bedrijven vroeger een huisstijlboek hadden, zijn design systems de doorvertaling naar de digitale wereld waar andere spelregels gelden dan bijvoorbeeld met drukwerk. Bij Redkiwi bouwen wij het design system in Figma.
Hoe stel je een atomic design model op?
Bij het opzetten van een design system is het belangrijk om niet gelijk te beginnen met het ontwerpen losse componenten. Om alle onderdelen in een design system ook echt impactvol te maken, is het belangrijk om eerst een visie te creëren. De samenhang tussen alle onderdelen is wat deze methode namelijk krachtig maakt. Deze visie creëren wij met klanten in de discovery fase.
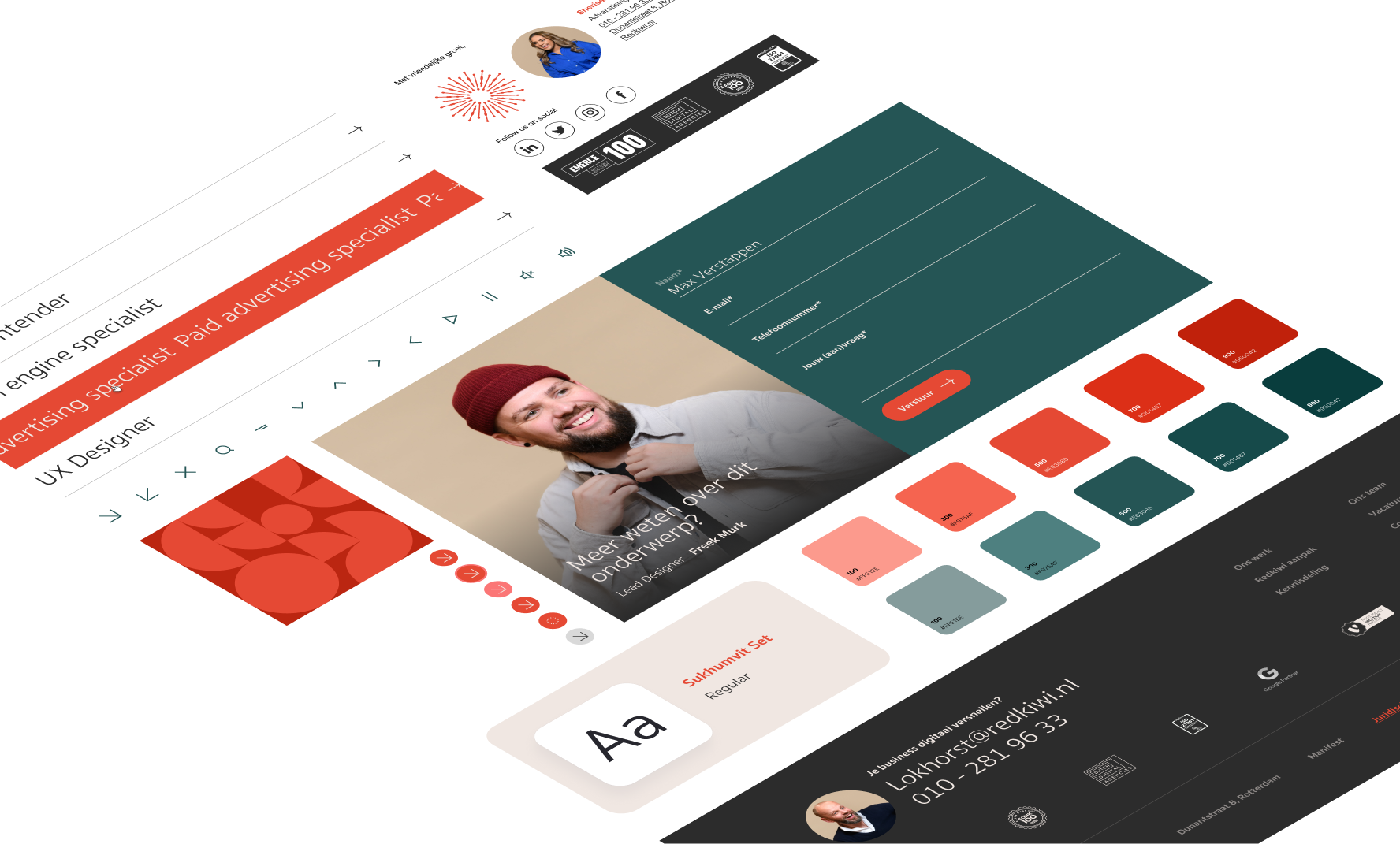
Als je het design system opstelt, begin je met de kleinst mogelijke deeltjes: denk aan de kleur, icoontjes, fonts en knoppen. Dit zijn de atomen van je design. Vervolgens ga je aan de slag met de moleculen, bijvoorbeeld tekstelementen die font, knoppen en labels samen tot één werkend molecuul brengt. Als laatste ontwikkel je organisms. Denk hier bijvoorbeeld aan een product-grid organism dat bestaat uit moleculen primaire navigatie, zoekformulier, en productinformatie (afbeelding, titel en prijs). Je wordt dus niet belemmerd met een design system - het groeit juist met de tijd mee. Je kent de regels, en hier kun je oneindig veel combinaties mee maken.
‘’Als je de beperkingen kent, kun je daarbinnen onbeperkt te werk gaan’’ - Jules Deelder

Voorbeelden atomic design models
Voor het reizigersplatform van HTM zijn alle verschillende foutmeldingen, formulieren, acties en contact knoppen van het platform uitgewerkt in het design system. Hierdoor blijft HTM super consistent. Later wilde HTM een webshop geïntegreerd binnen het platform. Omdat er een design system stond, werd dit een eenvoudige uitbreiding. Hun visuele spelregels stonden namelijk al vast. Twee platformen, één consistente ervaring.
Andere goede voorbeelden zijn die van Airbnb, Google, en Shopify.
Wat bereik je met een design system?
De uitkomst van een goed design system is altijd consistentie. Je voorkomt inconsistentie fouten omdat je het kleinste gedeelte van een huisstijl vastlegt. Daardoor is wildgroei van verschillende huisstijl interpretaties niet mogelijk. Een ander voordeel zit hem vervolgens in het maken van aanpassingen. In plaats van het aanpassen van het component van de knop, het linkje en het icoon, pas je simpelweg de design token aan, en de rest verandert automatisch mee.
Jouw eigen design system voor jouw website of platform?
Het is zeker een flinke tijdsinvestering om een design system goed in elkaar zetten. Echter, de tijd die je in het begin investeert, betaald zich later dubbel en dwars uit. Zo zien we bij onze klanten dat een groot volume van het design in het begin van een sprint zit. Naarmate die vordert, neemt het aantal uur design af. De componenten uit het design system opbouwen is makkelijk en werkt efficiënt.
Benieuwd naar onze strategische aanpak?
Neem dan contact met ons op.